賢威フッター(ページ下部)の文字の色・サイズ・背景を変える
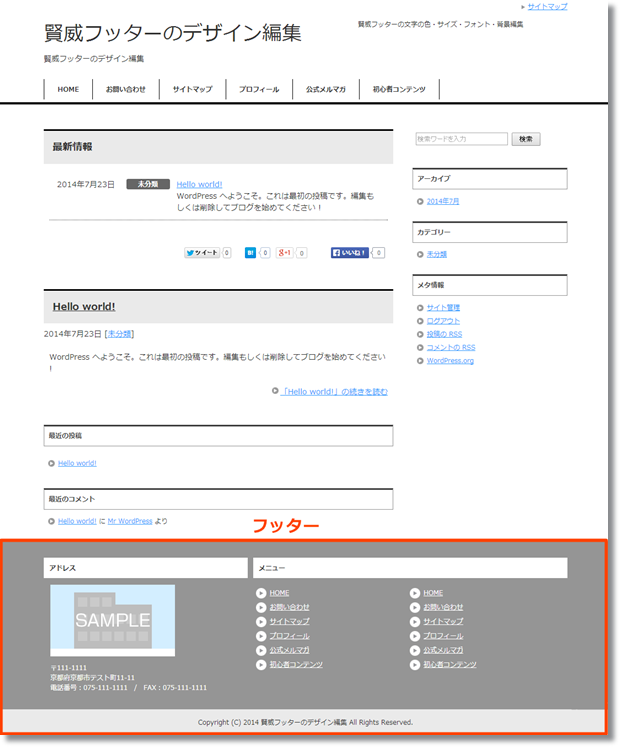
賢威テンプレートで作ったサイトのページ下部(フッター)
の文字の色やサイズ・背景を変える方法をご紹介します。
フッターのデザインは、『design.css』で変更します。
画像のみ『賢威の設定』で変更します。
フッターはこの部分です。

フッターの文字の色を変える
ますはフッターの文字の色を変えてみましょう。
WordPress管理画面>外観>テーマ編集をクリックします。

右のメニューから「design.css」をクリックします。下の方です。

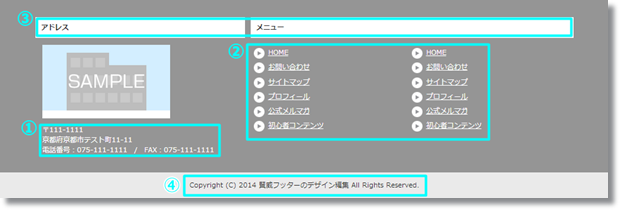
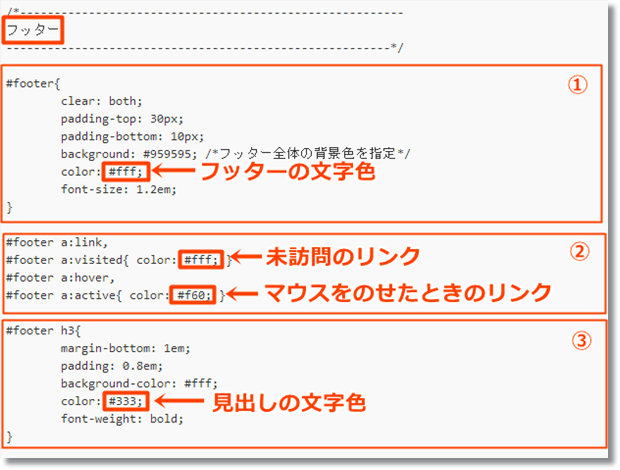
フッターの文字の色はそれぞれ別の箇所を変更する必要があります。
4箇所あります。

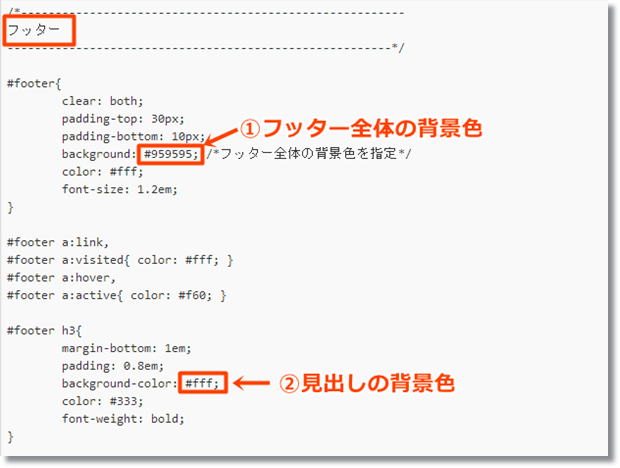
「design.css」編集画面の真ん中より少し下に
/*--------------------------------------------------------
フッター
--------------------------------------------------------*/
と、あります。ここで全て変更できます。

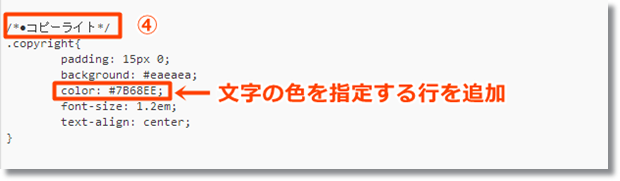
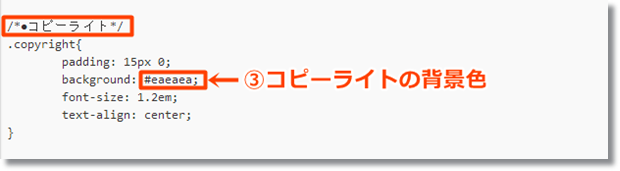
コピーライトの部分はさらに下、少し離れたところにあります。
ここはサイト全体の文字色と同じ色です。
ですから通常はサイト全体の文字色を変更する箇所で変更します。
「design.css」の「サイト全体の共通設定」のところです。
全体の文字色にあわせず、ここだけを変更したい場合は
文字の色を指定する行を追加します。

それぞれ次のように変更しました。
①フッターの文字 白(#fff)→赤(#FF0000)
②未訪問のリンクの文字 白(#fff)→黄緑(#00FF00)
③マウスをのせたときのリンクの文字 オレンジ(#f60)→黄色(#FFFF00)
④コピーライトの文字 黒(#333)→青(#7868EE)
記述を変更したら一番下の「ファイルを更新する」をクリックします。
以下も同様に、記述を変更した場合はファイルを更新します。
こんな感じになります。

文字の大きさを変える
次は、文字のサイズを変更します。
文字のサイズは2箇所にわかれています。
「アドレス」「メニュー」の文字がやや大きいように見えますが
太字になっているだけでサイズは他と同じです。

記述を変更する場所は「design.css」です。
文字色を変更したところと同じです。
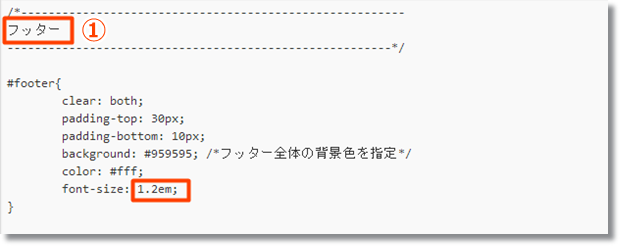
フッター全体は「フッター」で変えます。

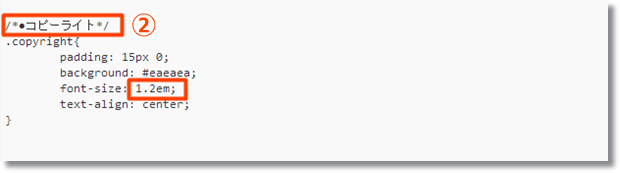
コピーライトの部分は「コピーライト」で変えます。

1.2emの数字を変更してください。
フッターの背景色を変える
フッターの背景色も文字色、文字サイズを変更した
ところと同じです。
背景色は3箇所にわかれています。
①全体の濃いグレーの部分
②見出しの白抜きの部分
③コピーライトの薄いグレー
の3つです。

①②は「design.css」の「フッター」で変更します。

③は「コピーライト」で変更します。

それぞれ以下のように変えてみました。
①フッター全体の背景色 濃いグレー(#959595)→水色(#009fe8)
②見出しの背景色 白(#fff)→薄い水色(#c1ebff)
③コピーライトの背景色 薄いグレー(#eaeaea)→薄紫(#D8BFD8)
こんな風になりました。

フッターの画像を変える
最後にフッターの画像を変えてみましょう。
SAMPLEと書いているビルの画像です。

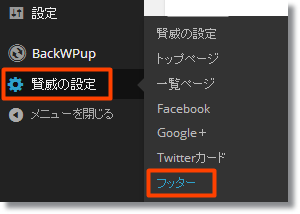
WordPress管理画面>賢威の設定>フッターをクリックします。

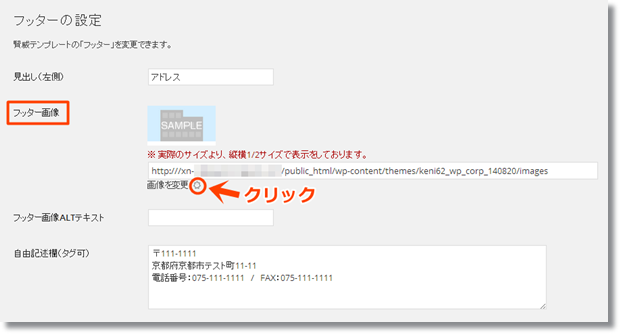
フッターの設定画面にかわりますので
「フッター画像」の「画像を変更」横の歯車のマークをクリックします。

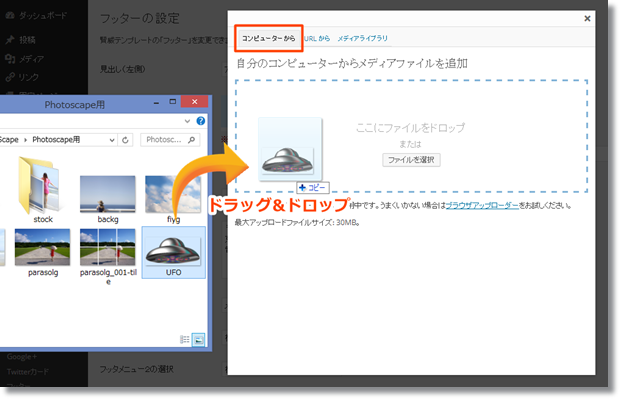
パソコンの中にある画像の場合は
フォルダから直接画像をドラッグ&ドロップします。

メディアライブラリにすでに保存している画像の場合は
画面の上の「メディアライブラリ」をクリックして該当する画像を選びます。
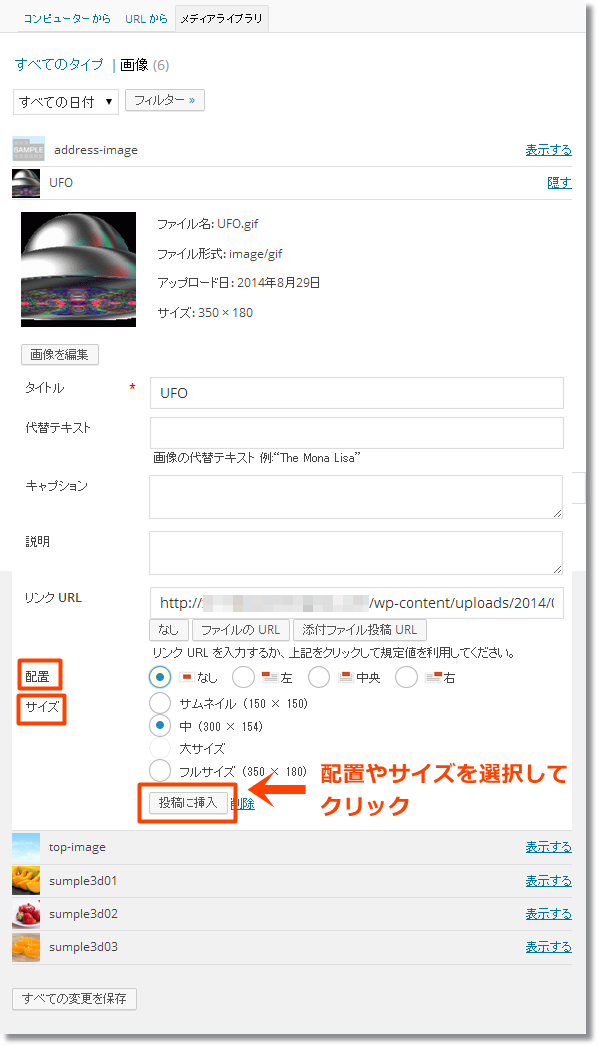
画像を選んだら配置やサイズを選択して「投稿に挿入」をクリックします。

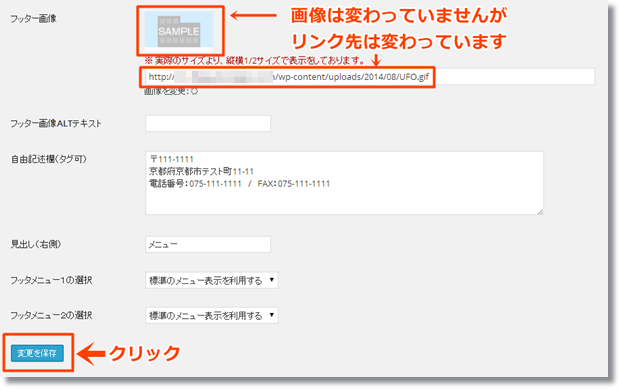
フッターの設定画面に戻ります。
「フッター画像」のビルの画像はそのままですが、
リンク先のURLは変更されています。
変更できていたら「変更を保存」をクリックします。

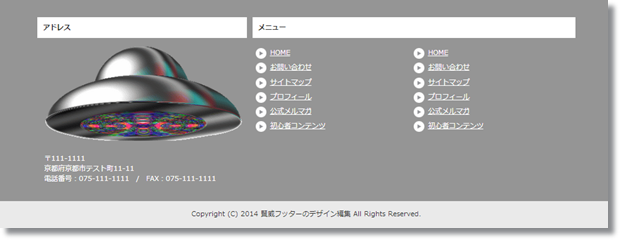
こんな風に変わりました。
これはGIF画像なのでUFOの部分だけが表示されています。

アドレスがUFOになってしまっていますが
この画像にとくに深い意味はありません。






最近のコメント