賢威サイト全体の文字の色・サイズ・フォント、行間を変える
賢威テンプレートで作ったサイト全体の文字色・文字サイズ・フォントを
好みのものに変更する方法と、行と行の間隔を変更する方法をご紹介します。
個人的には、賢威の文字は目には優しいんですが、少し薄いような気がします。
文字のサイズも、もう少し大きくてもいいかなと思っています。
文字の色は『design.css』、
文字のサイズ、フォント、行間は『common.css』
で変更します。
目次
サイト全体の文字色を変更する
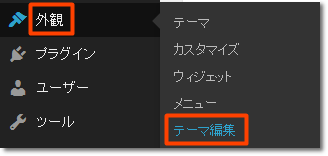
WordPress管理画面>外観>編集をクリックします。
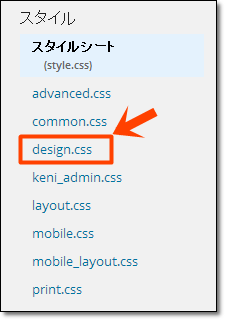
右のメニューから「design.css」をクリックします。
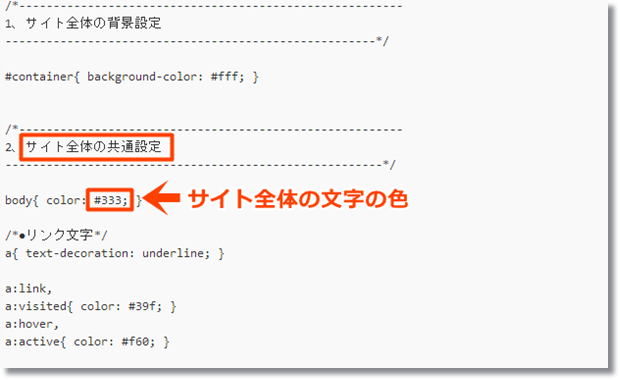
上から2番目に
/*--------------------------------------------------------
2、サイト全体の共通設定
-------------------------------------------------------*/
とあります。
ここでサイト全体の文字色とリンクの文字色が変更できます。
サイト全体の文字色を変える
濃いグレー(#333)から、わかりやすいように赤(#ff0000)に変えます。
記述を変更したら一番下の「ファイルを更新する」をクリックします。
以下も同様に、記述を変更した場合はファイルを更新します。
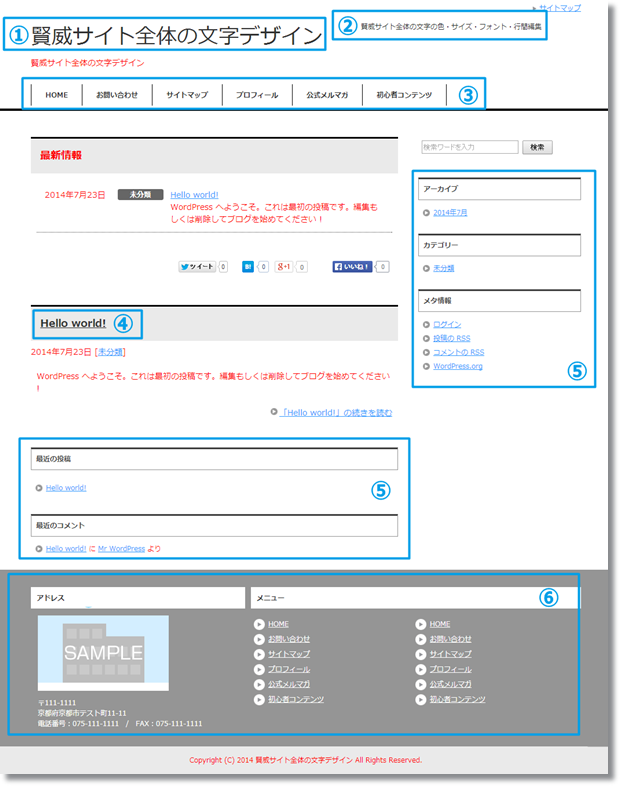
赤の文字が変更された箇所です。
サイト全体の文字色を変えてもページの全ての文字の色が
変わるわけではありません。
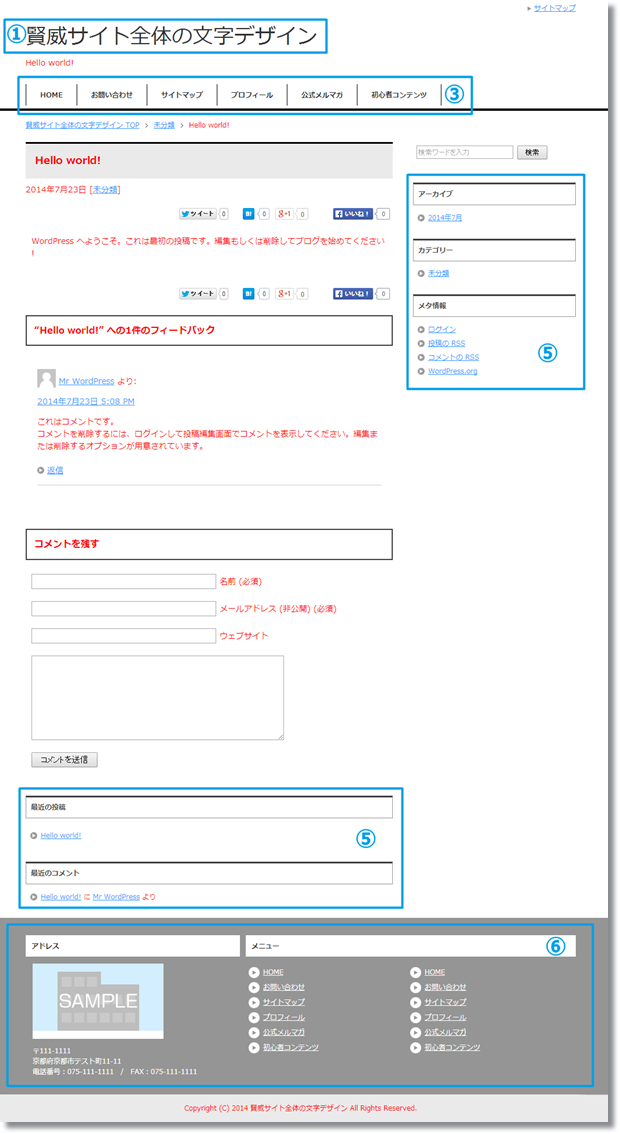
【トップページ】
【記事ページ】
変わっていないところは下記を参考にしてください。
①ヘッダーのサイトタイトル 「design.css」→「ヘッダーロゴテキスト」
②サイトの説明 「design.css」→「ヘッダーテキスト右上の文章」
③グローバルメニュー 「design.css」→「メニューのデザイン」
④トップページ見出し 「design.css」→「H2タグ」→リンクの文字色
⑤サブコンテンツ・サイドバー「design.css」→「コンテンツ」
⑥フッター 「design.css」→「フッター」
リンクの文字色を変える
次はリンクの文字色です。
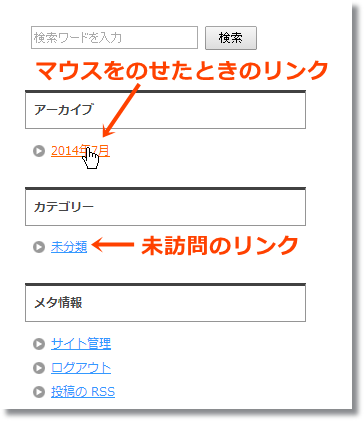
はじめは「未訪問のリンク」と「マウスをのせた時のリンク」
だけ色が指定されています。
a:link,
a:visited{ color: #39f; } 未訪問のリンク
a:hover,
a:active{ color: #f60; } マウスをのせた時のリンク
これを全て指定してみます。
色の指定のないところは下線部のように追加します。
a:link{ color: #FF8300; } 未訪問のリンク→オレンジ色
a:visited{ color: #0DCC00; } 訪問済みのリンク→緑色
a:hover{ color: #ffff00; } マウスをのせたときリンク→黄色
a:active{ color: #660066; } クリック中のリンク→紫色
こんな風になります。
サイト全体の文字サイズ・フォントと行間を変更する
次はサイト全体の文字サイズとフォントを変更してみましょう。
行間の変更も同じ場所なので、ここで説明します。
WordPress管理画面>外観>テーマ編集をクリックします。
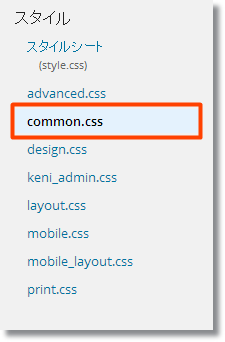
右のメニューから『common.css』を選択します。
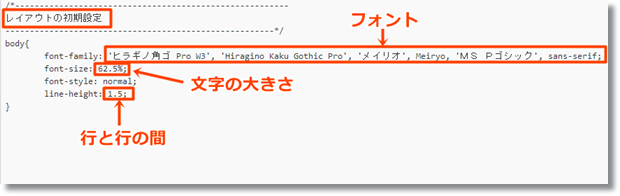
一番下の方に
/*--------------------------------------------------------
レイアウトの初期設定
-------------------------------------------------------*/
とあります。ここですべて変更できます。
文字サイズを変更する
文字サイズを変更するとこんな感じです。
font-size:62.5%から80%に変更しました。
サイトタイトルの改行位置などを変更した方がよさそうです。
フォントを変更する
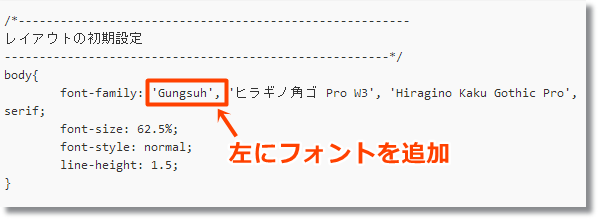
フォントを変更したい場合は、下のように追加します。
フォントはfont-familyのサンプルを参考にしてください。
フォントは色々なものが並んでいます。その理由をご説明します。
ここでフォントを1つしか指定していないとします。
あなたのパソコンにそのフォントがインストールされていなければ
そのフォントで表示されません。
フォントを複数並べていると、フォントがインストールされていないときに
左から優先して表示してくれるのです。
ここでフォントを変更すると
サイト全てのフォントが変更されました。
行間を変更する
行間を1.5から2.0に変更してみました。
line-height:1.5 → 2.0
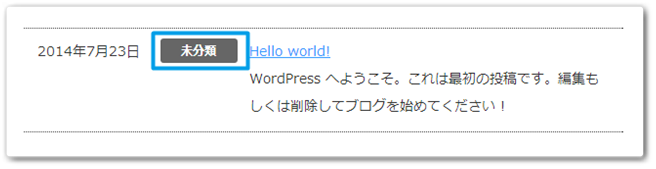
カテゴリのところがおかしくなっています。
カテゴリの背景の高さもあわせなければならないようです。
『design.css』の
/*--------------------------------------------------------
メインコンテンツ(本文)
--------------------------------------------------------*/
のずっと下の方に
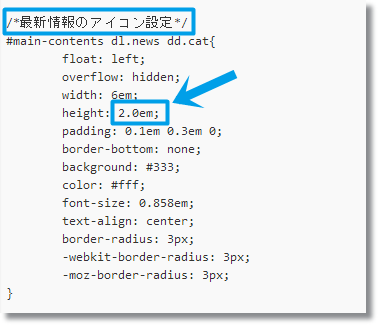
/*最新情報のアイコン設定*/
とあります。ここを変更します。
heightを2.0emにするとちょうどよくなりました。
height:1.5em → 2.0em
CSSを変更した後は
『ファイルを更新』ボタンを忘れずにクリックしてください。





















最近のコメント